Latest Posts in Webdev
-
Moving Dots on a Line with CreateJS or Vanilla JavaScript
 Recently I spent a rather large amount of time working on a silly star map that no one is likely to ever look at until after I’m famous and long dead, when it will be uncovered by digital archaeologists and mistaken for primitive astronomy. I have a point, I swear. Just give me a moment to process my thoughts.
Recently I spent a rather large amount of time working on a silly star map that no one is likely to ever look at until after I’m famous and long dead, when it will be uncovered by digital archaeologists and mistaken for primitive astronomy. I have a point, I swear. Just give me a moment to process my thoughts. -
Star Trek Warp Distance Calculator
 If you remember the Star Trek Role-playing Game from FASA, then you'll remember how good the writing was. The game developers had everything figured out, right down to the coordinates for different planets and the actual speeds of the various warp factors. I've made a cute little utility to work out the time it takes to go from here to there at a given speed.
If you remember the Star Trek Role-playing Game from FASA, then you'll remember how good the writing was. The game developers had everything figured out, right down to the coordinates for different planets and the actual speeds of the various warp factors. I've made a cute little utility to work out the time it takes to go from here to there at a given speed. -
Tinkering with CreateJS
 I've been wanting to make some little something with CreateJS for a while now, but I was always studying things that related to my day-job. Now that the contract is over and I'm looking for a new position, I had a little time to try a little coding exercise. I created a sub-class for the framework's Shape() class, and I've played around with the animation a bit. The results are actually very promising. Have a look at the source code for some details on how it works.
I've been wanting to make some little something with CreateJS for a while now, but I was always studying things that related to my day-job. Now that the contract is over and I'm looking for a new position, I had a little time to try a little coding exercise. I created a sub-class for the framework's Shape() class, and I've played around with the animation a bit. The results are actually very promising. Have a look at the source code for some details on how it works. -
CreateJS helps Flash Developers Move to Canvas
 For those of you who learned Flash before JavaScript, the HTML5 Canvas can seem a little weird. But don't worry, there's a framework available to help you make the transition. It's called CreateJS, it's backed by Adobe and it's completely open.
For those of you who learned Flash before JavaScript, the HTML5 Canvas can seem a little weird. But don't worry, there's a framework available to help you make the transition. It's called CreateJS, it's backed by Adobe and it's completely open. -
Floating Code for a Site Header or Something
At the time of this writing, there's a bunch of floating code in the header of my website. It's brand new and kind of light, meaning that I tossed it together during the weekend. But it's still a nifty animation. -
Showing the Frame Rate on Canvas Animations
A while back I built a silly little performance-testing animation that I called “Bouncer”. It’s nice, but I noticed recently that it was missing a vital component: an indication of the frame rate. I added one this morning, and I thought I would share the code with you. -
Bouncing Canvas Balls with Gravity and Friction
I went a little crazy with this one. I know it doesn't look like much, but there's a lot going on inside that canvas thingy. If you click on the button or on the canvas, a bunch of black circles will bounce around with their own vectors, speeds, elasticity, and with a shared bit of gravity. -
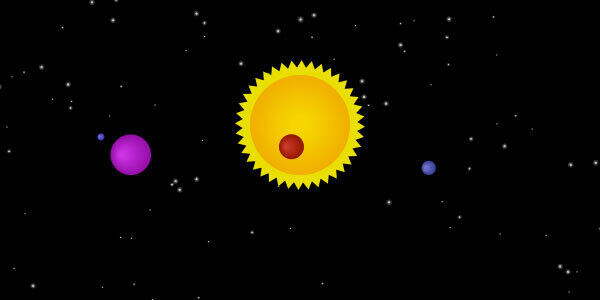
Animating a Solar System with the HTML5 Canvas
 Here's a swanky little bit of animation from the HTML5 Canvas. If you don't see it, then your browser doesn't support canvas, which means that you're using an old version of Internet Explorer. (You should stop doing that.) The goal was to see what I could draw programmatically with the canvas API.
Here's a swanky little bit of animation from the HTML5 Canvas. If you don't see it, then your browser doesn't support canvas, which means that you're using an old version of Internet Explorer. (You should stop doing that.) The goal was to see what I could draw programmatically with the canvas API.